Introduction
Have you ever come across this concept of Javascript Hoisting? If you always wonder how Javascript executes the code, here is the right place you can able to understand this. Will try to explore together how the magic happens in Javascript. So let's start...
What is Hoisting in JavaScript?
umm, Hoisting is just a default nature of the JavaScript execution mechanism where all the declarations either variable declaration or function declaration are moved to the top of the scope just before executing the JavaScript code. It's a special behavior of the JavaScript interpreter.
Still, confused? Let's deep dive into JavaScript more. JavaScript is a Synchronous, Single threaded programming language. And whenever JavaScript executes any code, it creates an execution context in the JavaScript call stack. Then the code starts executing in the execution context in two phases -
Creation phase
Execution phase
During the creation phase, the JavaScript engine moves the variables and functions declaration with some default values to allocate the memory space inside the memory stack of the execution context. So if we try to access/call any variables or functions before the declaration of those, they behave in a certain manner by returning certain values. With the help of the hoisting concept in JavaScript, we can call a function even before we define the function definition in our code. Though Hoisting happens for both variables and functions in JavaScript, will discuss more about Variable Hoisting and Function Hoisting below.
Variable Hoisting
In JavaScript, we can declare a variable with the var, let, and const keywords. Variable hoisting behaves differently depending on how the variable is declared. Let's first understand the behavior for var variables during the hoisting by Javascript.
Variable hoisting with var
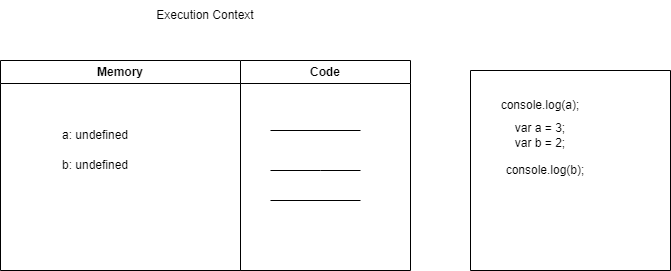
When we declare a JavaScript variable using var keyword anywhere in the code block, the JavaScript interpreter as the first step of the code execution, starts creating the memory space for all the variables, and also if it is declared using var keyword an undefined value got assigned to all of them for initialization.

Now if we will try to access any of the variables before its actual declaration and initialization we used to get an undefined value due to the above-explained behavior. So simple, isn't it?
let's see an example:
consle.log(a); // 👉 output: undefined
// (trying to access the variable 'a' before the declaretion )
var a = 3;
var b = 2;
console.log(b); // 👉 output: 2
// (as we are accessing 'b' here after already it declared and intialized )
However, the first line of code doesn’t cause an error. The reason behind it is the JavaScript Hoisting.
Variable hoisting with let and const
Now are you thinking about how let and const behave during the JavaScript Hoisting 🤔 ? Let's explore together 😉.
Yes, all declarations (also the let and const) is hoisted in JavaScript, while the var declarations are initialized with undefined, but let and const declarations remain uninitialized. 😮
So, in case you have used let and const keyword to initialize your variable in the code, and if you are trying to access those before it initializes, you will get not defined error during the code execution. Let's try to understand with an example:
consle.log(a); // 👉 output: Uncaught ReferenceError: a is not defined
// (trying to access the variable 'a' before the declaretion )
let a = 3;
let b = 2;
console.log(b); // 👉 output: 2
// (as we are accessing 'b' here after already it declared and intialized )
The reason that we get the reference error when we try to access a let or const variable before its declaration is because of the temporal dead zone (TDZ).
Function Hoisting
Like variables, the JavaScript engine also hoists the function declarations. This means that the JavaScript engine also moves the function declarations to the top of the script. But in the case of function JavaScript consider the whole function block during hoisting, so actually we can able to access a function before the function declaration in the code.
Hello(); // 👉 output: "Hello World"
function Hello(){ //function declaration
console.log("Hello World");
}
Arrow Function Hoisting
Arrow function, introduced in the ES6 version to achieve more readability. Arrow function {()=>} is a concise way of writing Javascript functions.
The hoisting of the arrow function depends on the keyword they are used to declare. So, when we declare an arrow function with var keyword, it will be hoisted and will have an initial value of undefined. On the other hand, if I declare an arrow function with let or const keyword and if you are trying to access those before the initialization, you will get a not defined error during the code execution.
Conclusion
Thanks a lot for reading and hope now you know the basic JavaScript Hoisting concept. This will help you to write error free JavaScript code and understand JavaScript execution mechanisms easier way. For more information please check out the JavaScript Hoisting site. And don't forget to hit a 👍 if you find this article helpful. Happy learning! 🎉